Front-end developer

Front-end developer

I'm passionate Front-end developer, mainly focused on developing React/Typescript applications.
My main goal is to create a great user experience and make the apps accessible, efficient, and user-friendly.
I write clean, readable, and maintainable code that adheres to the best industry standards.
I'm always learning and keeping up with the latest technologies and trends to make sure my work stays current.
Developing web apps and React components as part of the FE/UX team using React, Typescript etc. Lead UI library developement, and boost code quality in legacy projects through linting, refactoring, and code reviews, all while improving overall user experience with performance in mind.
Develop web applications and websites for clients using JavaScript/TypeScript, Angular, CSS (SASS) etc. As the sole front-end developer, I built a single-page application (SPA) using vanilla JavaScript, class-based components, SCSS styles, and REST API integration.
Part-time job at college. Manual and automated testing of a web application, including SQL database interaction. Enhanced the app's UX through valuable feedback.
In this section, you can take a look at some of my projects. Some of them are practice projects, while others can be considered 100% functional as intended. Some are older and may show signs of age. I can't actively update all of them, but they reflect part of my journey.

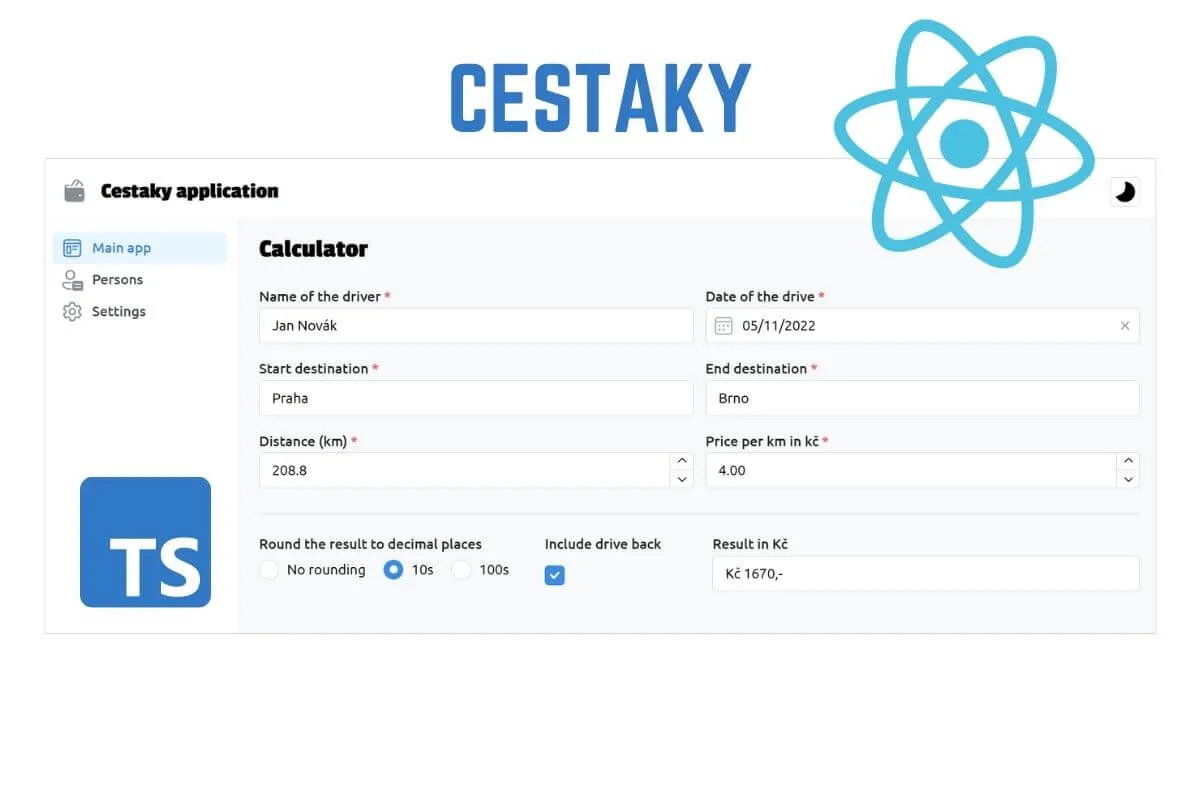
Web application in which you can calculate travel costs based on the data you enter, such as starting position and finishing position, price per km, etc. The application is created using react and firebase. MapBox directions API is used to calculate the distance. MapBox geocoding API is used to get the addresses.

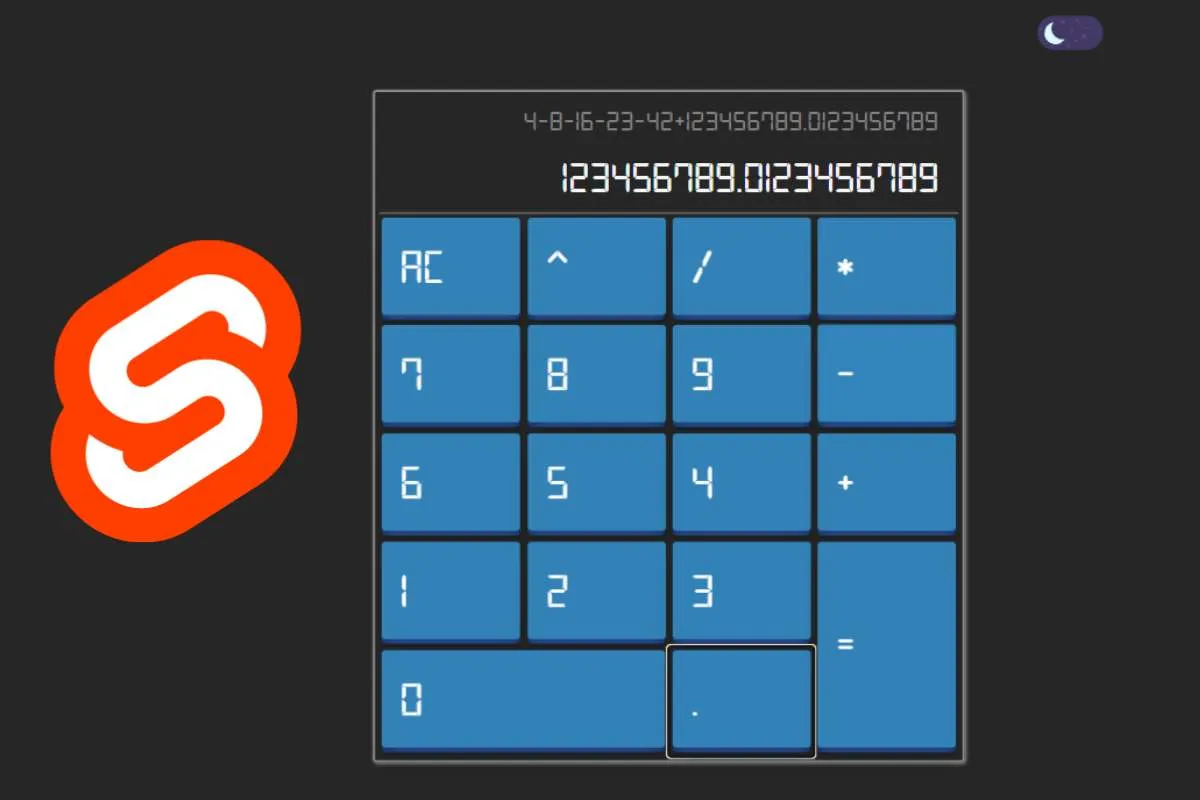
An application created in September 2021 when I started exploring the Svelte framework. Since I wanted to try working with Svelte, I created this small project. It is a simple cleint only app, where I wanted to try new technology.

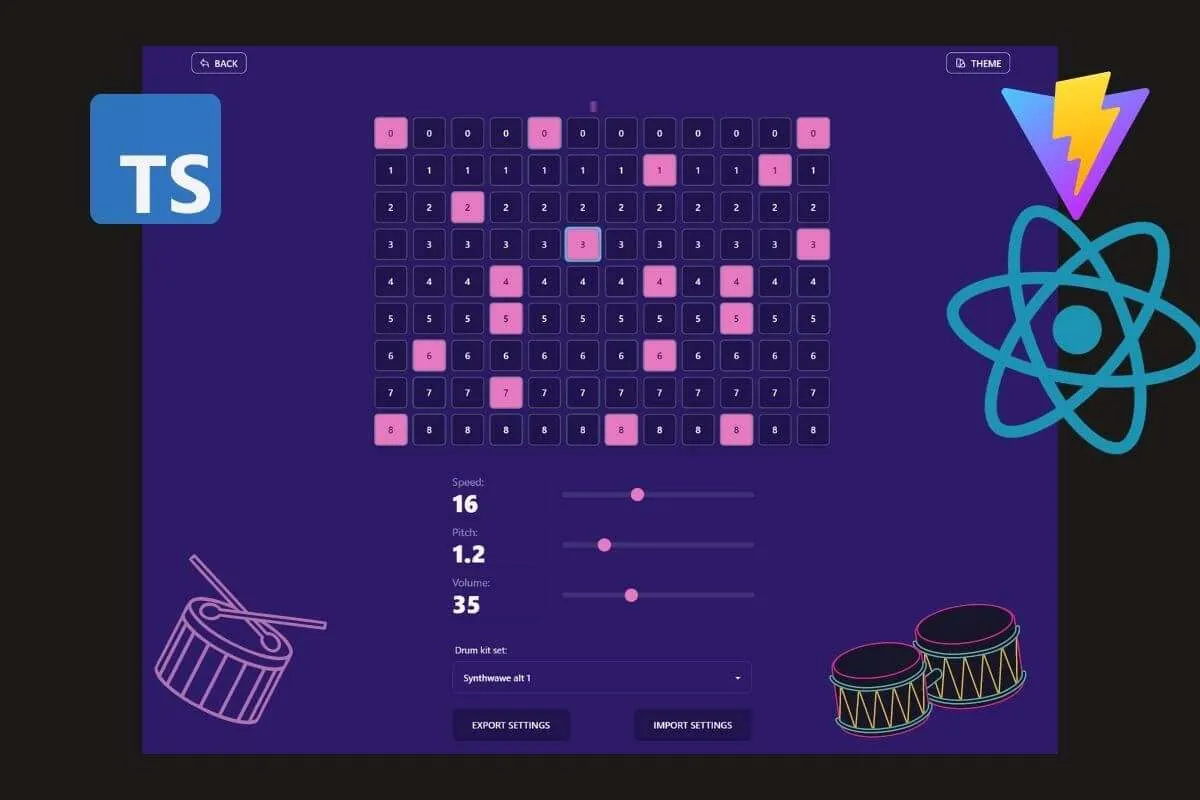
This project was created as a spin-off from the Drum Machine project on freeCodeCamp. In the Beat Maker, you can compose music (beats) and loop them. In the Drum Machine, you can play virtual drums. The applications offer various settings: speed, volume, drum kit, pitch, and appearance. In the Beat Maker, you can export and import settings to share your compositions. Created in December 2021.

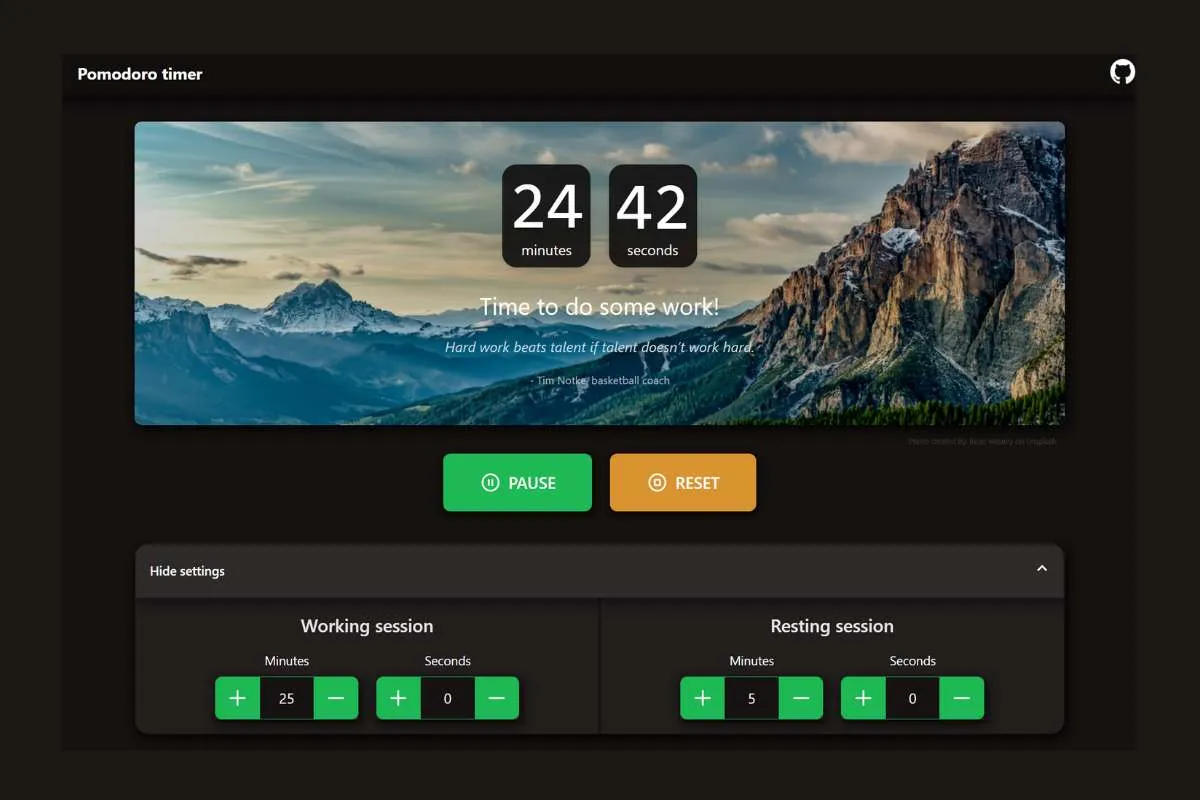
A Pomodoro timer that helps you track your work and break times. In the timer, you can set intervals, and the timer will notify you with a sound when it’s time to take a break or get back to work. I integrated the Unsplash API to display a different random photo with each load. Additionally, motivational quotes appear to encourage you during work intervals. Sound signals are also a nice addition.